Agan/Sis.. Setelah berjibaku dengan komik dan semacamnya, mari kita sama-sama merefresh kemampuan kita lainnya di bidang Photoshop ini. Kali ini kita akan menyentuh sisi lain dari fungsi memanipulasi foto, kita akan membuat sesuatu dengan Photoshop, atau lebih sering dikenal dengan fungsi Photoshop Iconic.
 Photoshop Iconic adalah dimana kita membuat suatu bangun ruang
Photoshop Iconic adalah dimana kita membuat suatu bangun ruang tiga dimensi dari lembar kosong yang di sediakan Photoshop, lalu dengan bantuan tools yang tersedia, hingga terciptalah sebuah bentuk (shape) tertentu. Asli Gan/Sis.. definisi tadi itu secara pribadi saiia dapet setelah mendapat wangsit dari lembah Gunung Lawu... a.k.a. ngarang abis! :p
Tutorial Cara membuat Logo Photoshop CS3 ini -yang berjudul asli Photoshop CS3 style Icon yang bisa Agan/Sis lihat pada blog tetangga- akan sedikitnya menggunakan beberapa basic gradients serta layer styles. Alih-alih kami membuat penjelasan secara global, hingga lalu malah membuat Agan/Sis bingung dan bahkan tersesat dalam langkahnya, maka kami akan berusaha sedetil mungkin langkah demi langkahnya serta mengapa kami menggunakan ini dan itu dsb.
Kami rasa, cukup sekian pembukaannya, langsung saja Agan/Sis nikmati hidangannya.. Enjoy!
Langkah Pertama
Buat sebuah Layer Baru dengan ukuran 500x500px atau sesuai dengan kemauan Agan/Sis.. Tentu masih ingat dengan jalur pintas yang biasa kami gembar-gemborkan bukan?!?! Tekan tombol Ctrl + N Gan/Sis, atau kalau tidak mau direpotkan oleh tetek-bengek seperti itu, silahkan Agan/Sis klik tombol New Layer icon pada bagian bawah palette layer lalu jangan sungkan-sungkan untuk memberi nama layer tersebut dengan Background Square.
Setelah itu, silahkan Agan/Sis pilih Rectangular Marquee tool (M) lalu lakukan drag outuntuk membuat sebuah kotak cantik yang nantinya akan kita pergunakan sebagai latar dariIcon Photoshop CS3 kita.
Itu cara pertama.. Ada lagi cara lainnya yang lebih cepat. Ini kita lakukan dengan catatan kita sudah punya gambaran sebesar apa seleksi kotak yang akan kita buat. Karena di sini kami membuatnya tidak terlalu besar (ada dalam otak saiia ukuran pastinya :p) maka Agan/Sis juga bisa terapkan cara ini. Yakni dengan mengisikan secara manual angka untuk Depth dan Widthnya. Di sini kami menggunakan ukuran 300×300 pixels. Tinggal klik OK dan.. voila..!
Langkah Kedua
Tekan tombol D pada keyboard untuk mengembalikan warna menjadi default yakni Hitam danPutih. Tekan tombol Alt + Backspace. Lihat apa yang akan terjadi.. :p
Jika langkah tersebut selesai.. Tekan tombol Ctrl + D untuk menghilangkan seleksi, lalu kunci atau lock transparansi layer dengan mengklik tombol Lock Layer Transparency yang terletak pada bagian atas layers palette.
Dengan mengklik tombol Lock Layer Transparency secara bersamaan dengan dterpilihnya layer Background Square, maka kita akan dengan mudah mengunci hanya pada bagian pixel
yang memuat informasi tersebut. Oleh karenanya lah kita akan lebih mudah mengubah warna atau menambah efek gradasi tanpa harus merusak sisi gambar kita yang lain.
Langkah Ketiga
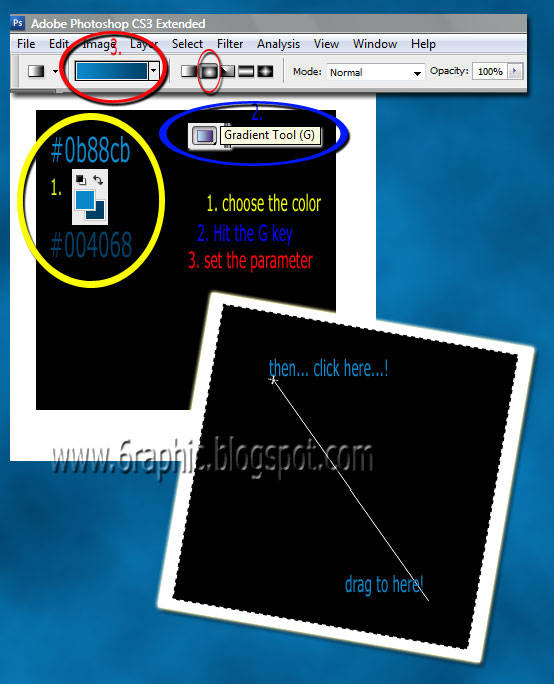
Sekarang kita akan membuat tampilan latar biru yang biasa kita lihat pada Logo Photoshop CS3. Silahkan pilih warna #0b88cb untuk bagian Foreground dan warna #004068 untukBackgroundnya. Mengapa dua warna? Karena kita akan memberi sentuhan Filter nantinya pada dua warna ini.
Tekan tombol G untuk memilih Gradient tool, lalu pada bagian atas yakni pada bagian options bar, pilih Foreground to Background dari color picker lalu pilih Radial Gradientuntuk tipenya. Lalu klik satu spot (pada gambar berikut, kami menentukan titik awalnya agak bawah pojok kanan) tarik silang ke atas 45 degree ke arah atas persis seperti gambar di bawah ini...
Hasilnya akan seperti gambar berikut..
Sekaranglah saatnya Agan/Sis menikmati gorengan yang sejak tadi sudah disiapkan. Hirup dalam-dalam rokoknya, kalau ada sisanya.. bisa dikirim satu batang ke rumah saiia Gan/Sis, silahkan saja, pintu akan selalu terbuka untuk itu.. Hueeekkssss.. pret dut cuihhhh :((
Langkah Keempat
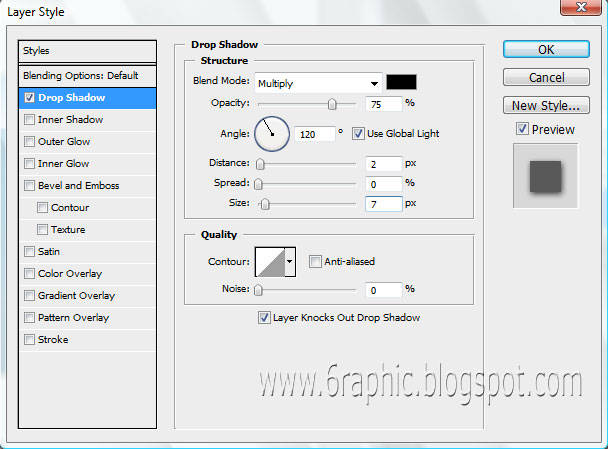
Sekarang kita akan menambahkan pada Layer kita sebuah drop shadow dengan cara klik kanan atau yang biasa kami sebut Right-Clicking lalu pilih Blending Options. Pada popup window yang muncul nantinya.. silahkan Agan/Sis klik bagian link Drop Shadow yang terletak pada kolom kiri lalu tambahkan pengaturan sebagai berikut (kalau bisa sesuaikan dengan gambar agar kita bisa lebih seragam :p). Lalu jangan lupa untuk mengklik OK sebagai eksekusi terakhirnya :)
Hasilnya akan seperti gambar berikut...
Langkah Kelima
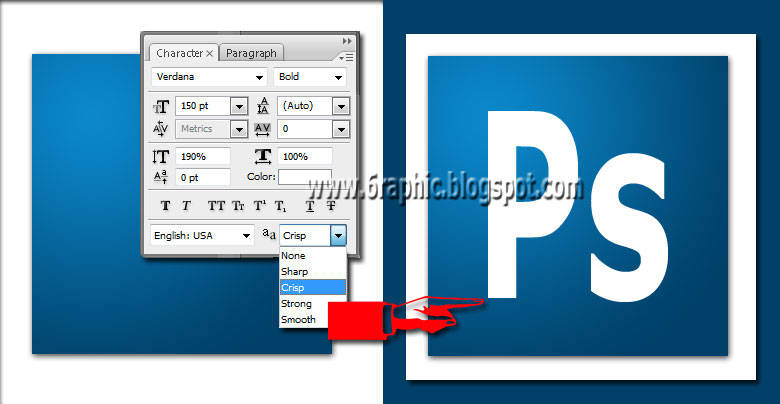
Tekan tombol T key pada keyboard Agan/Sis untuk mengaktifkan Text tool lalu ikuti pengaturannya dengan memperhatikan gambar di bawah ini..
Langkah Keenam
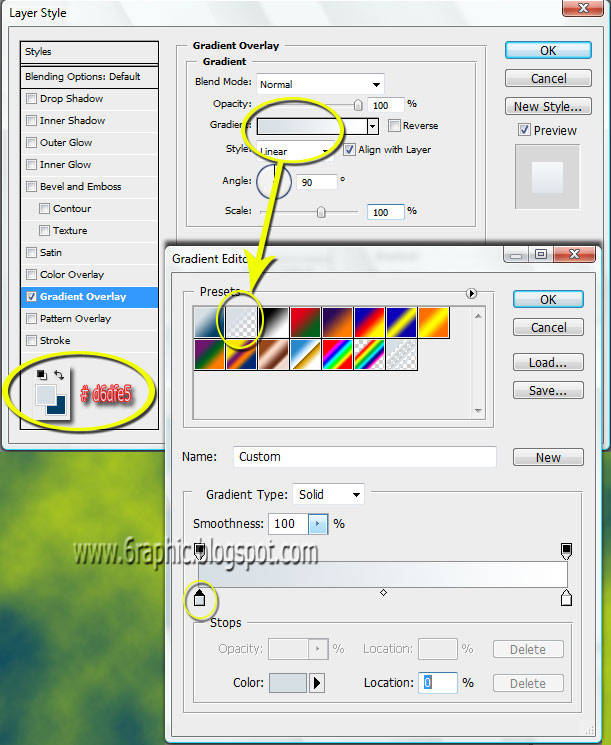
Jika Agan/Sis perhatikan.. teks yang tertera pada gambar di atas, sedikit memiliki gradasi dariBiru terang ke Putih. Hal tersebut bisa Agan/Sis terapkan dengan menggunakan bantuangradient tool yang secara langsung digunakan pada layer style yang disebut Gradient Overlay seperti yang terlihat pada gambar berikut..
Perlu diingat bahwa kami di sini terlebih dulu mengatur warna Foreground menjadi #d6dfe5sebelum menerapkan Layer Styles tadi. Dengan demikian, kita telah berhasil sekali lagi untuk membuat Logo Photoshop CS3 vektor buatan kita sendiri dan bisa digunakan untuk print outdengan catatan image source dalam ukuran yang cukup besar dan memiliki resolusi 300px.
Hasil akhir...
 Photoshop Iconic adalah dimana kita membuat suatu bangun ruang
Photoshop Iconic adalah dimana kita membuat suatu bangun ruang Tutorial Cara membuat Logo Photoshop CS3 ini -yang berjudul asli Photoshop CS3 style Icon yang bisa Agan/Sis lihat pada blog tetangga- akan sedikitnya menggunakan beberapa basic gradients serta layer styles. Alih-alih kami membuat penjelasan secara global, hingga lalu malah membuat Agan/Sis bingung dan bahkan tersesat dalam langkahnya, maka kami akan berusaha sedetil mungkin langkah demi langkahnya serta mengapa kami menggunakan ini dan itu dsb.
Kami rasa, cukup sekian pembukaannya, langsung saja Agan/Sis nikmati hidangannya.. Enjoy!
Langkah Pertama
Buat sebuah Layer Baru dengan ukuran 500x500px atau sesuai dengan kemauan Agan/Sis.. Tentu masih ingat dengan jalur pintas yang biasa kami gembar-gemborkan bukan?!?! Tekan tombol Ctrl + N Gan/Sis, atau kalau tidak mau direpotkan oleh tetek-bengek seperti itu, silahkan Agan/Sis klik tombol New Layer icon pada bagian bawah palette layer lalu jangan sungkan-sungkan untuk memberi nama layer tersebut dengan Background Square.
Setelah itu, silahkan Agan/Sis pilih Rectangular Marquee tool (M) lalu lakukan drag outuntuk membuat sebuah kotak cantik yang nantinya akan kita pergunakan sebagai latar dariIcon Photoshop CS3 kita.
Dengan menahan (menekan sambil menahan) tombol Shift key ketika kita melakukan Drag akan membuat seleksi seimbang secara proporsional (otomatis). Silahkan terapkan cara ini agar lebih memudahkan.
Itu cara pertama.. Ada lagi cara lainnya yang lebih cepat. Ini kita lakukan dengan catatan kita sudah punya gambaran sebesar apa seleksi kotak yang akan kita buat. Karena di sini kami membuatnya tidak terlalu besar (ada dalam otak saiia ukuran pastinya :p) maka Agan/Sis juga bisa terapkan cara ini. Yakni dengan mengisikan secara manual angka untuk Depth dan Widthnya. Di sini kami menggunakan ukuran 300×300 pixels. Tinggal klik OK dan.. voila..!
Langkah Kedua
Tekan tombol D pada keyboard untuk mengembalikan warna menjadi default yakni Hitam danPutih. Tekan tombol Alt + Backspace. Lihat apa yang akan terjadi.. :p
Jika langkah tersebut selesai.. Tekan tombol Ctrl + D untuk menghilangkan seleksi, lalu kunci atau lock transparansi layer dengan mengklik tombol Lock Layer Transparency yang terletak pada bagian atas layers palette.
Dengan mengklik tombol Lock Layer Transparency secara bersamaan dengan dterpilihnya layer Background Square, maka kita akan dengan mudah mengunci hanya pada bagian pixel
yang memuat informasi tersebut. Oleh karenanya lah kita akan lebih mudah mengubah warna atau menambah efek gradasi tanpa harus merusak sisi gambar kita yang lain.
Langkah Ketiga
Sekarang kita akan membuat tampilan latar biru yang biasa kita lihat pada Logo Photoshop CS3. Silahkan pilih warna #0b88cb untuk bagian Foreground dan warna #004068 untukBackgroundnya. Mengapa dua warna? Karena kita akan memberi sentuhan Filter nantinya pada dua warna ini.
Tekan tombol G untuk memilih Gradient tool, lalu pada bagian atas yakni pada bagian options bar, pilih Foreground to Background dari color picker lalu pilih Radial Gradientuntuk tipenya. Lalu klik satu spot (pada gambar berikut, kami menentukan titik awalnya agak bawah pojok kanan) tarik silang ke atas 45 degree ke arah atas persis seperti gambar di bawah ini...
Hasilnya akan seperti gambar berikut..
Sekaranglah saatnya Agan/Sis menikmati gorengan yang sejak tadi sudah disiapkan. Hirup dalam-dalam rokoknya, kalau ada sisanya.. bisa dikirim satu batang ke rumah saiia Gan/Sis, silahkan saja, pintu akan selalu terbuka untuk itu.. Hueeekkssss.. pret dut cuihhhh :((
Langkah Keempat
Sekarang kita akan menambahkan pada Layer kita sebuah drop shadow dengan cara klik kanan atau yang biasa kami sebut Right-Clicking lalu pilih Blending Options. Pada popup window yang muncul nantinya.. silahkan Agan/Sis klik bagian link Drop Shadow yang terletak pada kolom kiri lalu tambahkan pengaturan sebagai berikut (kalau bisa sesuaikan dengan gambar agar kita bisa lebih seragam :p). Lalu jangan lupa untuk mengklik OK sebagai eksekusi terakhirnya :)
Hasilnya akan seperti gambar berikut...
Langkah Kelima
Tekan tombol T key pada keyboard Agan/Sis untuk mengaktifkan Text tool lalu ikuti pengaturannya dengan memperhatikan gambar di bawah ini..
Langkah Keenam
Jika Agan/Sis perhatikan.. teks yang tertera pada gambar di atas, sedikit memiliki gradasi dariBiru terang ke Putih. Hal tersebut bisa Agan/Sis terapkan dengan menggunakan bantuangradient tool yang secara langsung digunakan pada layer style yang disebut Gradient Overlay seperti yang terlihat pada gambar berikut..
Perlu diingat bahwa kami di sini terlebih dulu mengatur warna Foreground menjadi #d6dfe5sebelum menerapkan Layer Styles tadi. Dengan demikian, kita telah berhasil sekali lagi untuk membuat Logo Photoshop CS3 vektor buatan kita sendiri dan bisa digunakan untuk print outdengan catatan image source dalam ukuran yang cukup besar dan memiliki resolusi 300px.
Hasil akhir...










Tidak ada komentar:
Posting Komentar