Banner atau iklan sudah merupakan hal biasa bagi para pengembang website atau blog untuk tujuan memperoleh backlink atau sekedar informasi. Banner yang baik adalah banner yang menyimpan informasi yang menarik dan desain yang bagus untuk menarik hati para pelanggan atau peselancar internet untuk mengklik iklan/banner tersebut.
Pada kali ini, Jaka ingin berbagi sedikit tutorial untuk membuat sebuah desain iklan banner menarik dengan program adobe photoshop tentunya. Bagi yang belum familiar tentang apa itu photoshop, silahkan kunjungi postingan Apa itu photoshop.
Pada postingan membuat banner kali ini, kita akan membuat sebuah banner standar berukuran (125px x 125px), contohnya dapat anda lihat di kolom kanan di bawah Advertise gambar di samping. Perlu diingat bahwa disin saya memakai Adobe Photoshop X3, jadi akan sedikit berbeda dengan anda yang memakai Adobe Versi sebelumnya, karena kita akan membuat animasi langsung pada Adobe photoshop tanpa berpindah program seperti Image Ready.
Langkah 1
Buka program photoshop anda, lalu buat file baru dengan ukuran 125x125px

Langkah 2
Langkah selanjutnya yaitu membuang kunci pada layer background, caranya buka window layer (F7) dan double klik pada layer background lalu ok, sehingga layer background berganti menjadi layer 0.

Langkah 3
Selanjutnya, kita akan menambah layer style pada layer 0, lihat contoh seperti gambar berikut
Gradient Overlay
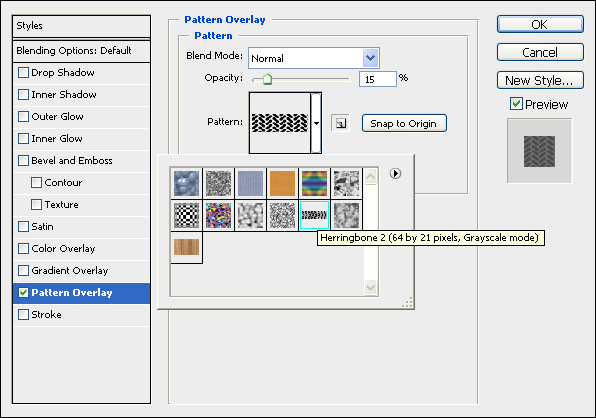
 Pattern Overlay
Pattern Overlay
Hasil gambar setelah diberi efek layer style

Ingat! gambar diatas tidak mutlak harus seperti itu, dengan imaginasi dan kreasi anda buatlah sesuatu yang lebih baik sesuai dengan selera anda :DLangkah 4
Buat layer baru dan beri nama “warna 1”, lalu dengan brush tool, set hardness 100% dengan diameter 250 lalu brush bagian bawah banner tersebut, lihat gambar

Langkah 5
Buat lagi layer baru di bawah layer “warna 1” dengan nama “warna 2” atau nama lain sesuka anda atau yang mudah anda ingat. Seperti langkah diatas, brush lagi dengan warna yang berbeda, contohnya

Langkah 6
Langkah selanjutnya kita akan menghapus sebagian warna pada layer “warna 2”, jadi klik pada layer “warna 1” sambil menekan tombol Ctrl pada keyboard sehingga bagian layer tersebut terseleksi

Selanjutnya berpindah ke layer “warna 2” dan tekan Delete pada keyboard sehingga sebagian warna pada layer tersebut akan terhapus

Langkah 7
Turunkan Opacity kedua layer tersebut (warna 1 dan warna 2)

Langkah 8
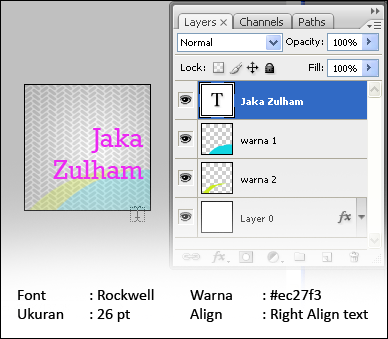
Buat teks di atas semua layer dengan dengan Horizontal Tyte Tool, lihat desain dibawah untuk jelasnya

Langkah 9
Selanjutnya, kita beri layer style pada teks tersebut dengan cara double klik pada layer “Jaka Zulham”, lalu isikan layer style seperti gambar dibawah
Drop Shadow
 Gradient Overlay
Gradient Overlay
Sehingga desain gambar tampak seperti dibawah

Langkah 10
Tambahkan lagi beberapa teks di bawahnya seperti berikut jangan lupa layernya dibawah layer “Jaka Zulham”

lalu tambahkan layer style seperti berikut
Outer Glow
 Color Overlay
Color Overlay
Hasilnya dapat kita lihat seperti desain berikut

Demikianlah tutorial kali ini, tapi gambar di atas belum sepenuhnya selesai. Pada post berikutnya kita akan membuat sedikit animasi bergerak sehingga gambar banner kita tidak tidak tampak kaku. Terus berlangganan blog ini dengan cara mensubscribe blog ini! dan tunggu postingan berikutnya!
Komentar, kritik, saran, pendapat silahkan share dengan cara berkomentar dibawah ini!


your blog post and article is quite interesting, keep your blog so I can visit again to see your blog posts and articles later .. thanks for the info
BalasHapusUkurannya sudah patokannya segitu atau bisa dirubah gan?
BalasHapusBagi yang berminat belajar desain grafis bisa dilihat di situs berikut ini http://www.computer-course-center.com/desain-grafis.html
saya masih awam macam seperti ini masih harus banyak belajar kalau mau iklan seperti ini harusnya seperti apa yaa..goo.gl/aDmYCc
BalasHapus