Diarsipkan dalam kategori: Tutorial Photoshop Dasar tanggal: 20 December 2008 oleh Mbah Dewo
Tutorial Photoshop kali ini akan saya isi dengan cara membuat gambar stempel. Hari Jum’at kemarin saya membayar listrik di Kantor PLN Beran, Sleman. Berhubung sudah hampir tutup maka kemarin saya cuma mendapatkan bukti pembayaran sementara berupa printout kalau saya sudah membayar disertai stempel lunas. Habis itu terus ingat kalau dulu pernah ingin memposting tutorial membuat gambar stempel ini.
Gambar stempel ini bukan dalam arti kita membuat desain gambar untuk dipesankan pada jasa pembuat stempel, namun cuma sebuah gambar yang bentuknya seperti sebuah hasil cap stempel.
Cara membuat gambar stempel dengan Photoshop
Langkah 1
Buatlah sebuah file baru dengan Photoshop. Ukuran file ini terserah Anda, yang penting mode warnanya RGB dan pada bagian Content diisi white. Jadi file yang akan dibuat ini nantinya mempunyai background berwarna putih.
Langkah 2
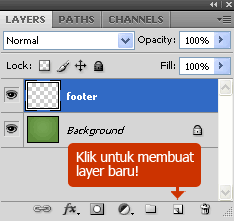
Buatlah sebuah layer baru. Caranya dengan mengeklik icon
Create a New Layer pada
palet layer.
Langkah 3
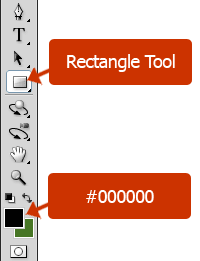
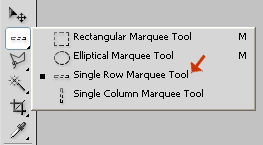
Dengan aktif pada layer baru ini, pilih
Rectangular Marque tool. Kemudian buatlah sebuah gambar kotak yang ukurannya terserah dengan keinginan Anda (kotak ini akan digunakan sebagai bingkai luar dari stempel).
Langkah 4
Pilih warna background yang Anda inginkan dengan cara mengeklik icon Foreground Color pada sebelah bawah toolbox Photoshop. Pada contoh dibawah ini saya memilih warna merah.
Langkah 5
Isikan bidang seleksi (langkah ke-3) dengan warna merah ini. Caranya dengan menekan tombol Alt + Backspace atau dengan menggunakan menu Edit > Fill.
Langkah 6
Pilih menu
Select > Transform Selection. Atau dengan aktif pada tools seleksi kemudian diklik kanan hingga muncul pilihan
Transform Selection.
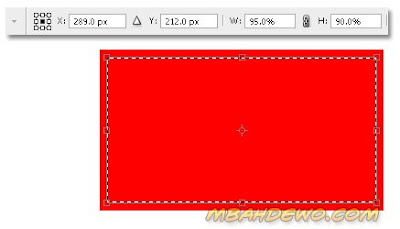
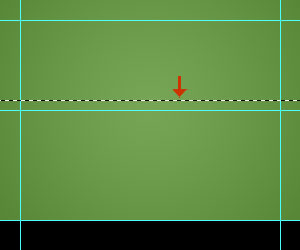
Ubahlah ukuran seleksi ini agar menjadi lebih kecil sedikit daripada semula. Pada option bar terdapat pengaturan W dan H yang dapat diisi misalnya seperti pada gambar ilustrasi dibawah ini. Pada W saya isi dengan 95%, sedangkan H dengan 90%. Ukuran ini tidak mutlak, bisa diatur sesuka kita.
Jangan lupa tekan Enter jika sudah (bisa satu / dua kali penekanan Enter), sampai kotak tranformasi seleksi tadi hilang.
Langkah 7
Tekan tombol Delete pada keyboard untuk menghapus area yang ada pada dalam seleksi. Hasilnya akan seperti gambar ilustrasi tutorial dibawah ini.
Setelah ini, hilangkan seleksi dengan memilih menu Select > Deselect.
Langkah 8
Buatlah sebuah tulisan dengan menggunakan Type tools, ketiklah kata-kata yang ingin dicantumkan dalam stempel ini. Jenis huruf disesuaikan dengan keinginan Anda sendiri.
Langkah 9
Atur ukuran dan letak tulisan agar sesuai dengan gambar kotak yang sudah kita buat tadi. Caranya dengan menggunakan Edit > Free Transform. Tulisan tidak akan berkurang kualitasnya jika diubah-ubah ukurannya, karena ini masih berupa obyek vektor.
Langkah 10
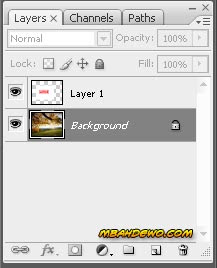
Pada palet layer akan didapati ada beberapa layer, yaitu background yang putih; kotak merah; dan tulisan.
Semua layer ini sekarang digabung dengan memilih menu Layer > Flatten Image.
Langkah 11
Sekarang buka sebuah gambar lain. Gambar ini bisa gambar apa saja yang Anda punyai. Masukkanlah gambar stempel tadi pada gambar ini dengan menggunakan Move tools.
Langkah 12
Ubahlah blending layer pada layer tulisan (layer 1) dengan Darker Color. Selain Darker Color bisa juga dicoba dengan Color Burn, jika warna stempel lebih gelap daripada contoh yang saya berikan ini.
Langkah 13
Sekarang pilih layer background.
Buatlah warnanya menjadi hitam putih dengan memilih menu
Image > Adjustment > Desaturate.
Kemudian atur lagi warnanya dengan menu
Image > Adjustment > Levels. Atur warnanya agar ada bagian dari stempel yang nampak terpotong / tidak kelihatan. Ini agar stempel tersebut nampak seperti tidak penuh terkena tinta.
Langkah 14
Ubahlah posisi stempel ini agar agar miring seperti halnya kalau kita mengecap sesuatu dengan stempel pasti agak miring posisinya. Caranya dengan memilih menu Edit > Free Transform.
Langkah 15
Pilih menu Layer > Flatten Image untuk menyatukan semua layer.
Langkah 16
Pilih
Magic Wand tools, seleksilah bagian warna merah dari tulisan stempel ini. Pastikan
Contigous pada option bar dalam kondisi tidak aktif saat menyeleksi.
Setelah diseleksi, pilih menu Edit > Copy.
Langkah 17
Kemudian buat file baru, atau buka file lain yang akan diberi stempel. Setelah ini pilih menu Edit > Paste. Stempelnya sudah jadi.
Akan lebih enak lagi kalau gambar stempel ini
dijadikan brush saja agar lebih praktis penggunaannya. Pada postingan selanjutnya saya buatkan brush gambar stempel ini yang siap diunduh.